
桌面exe
AI-摘要
Zpeng GPT
AI初始化中...
介绍自己
生成本文简介
推荐相关文章
前往主页
前往tianli博客
本文最后更新于 2024-04-19,欢迎来到我的Blog! https://www.zpeng.site/
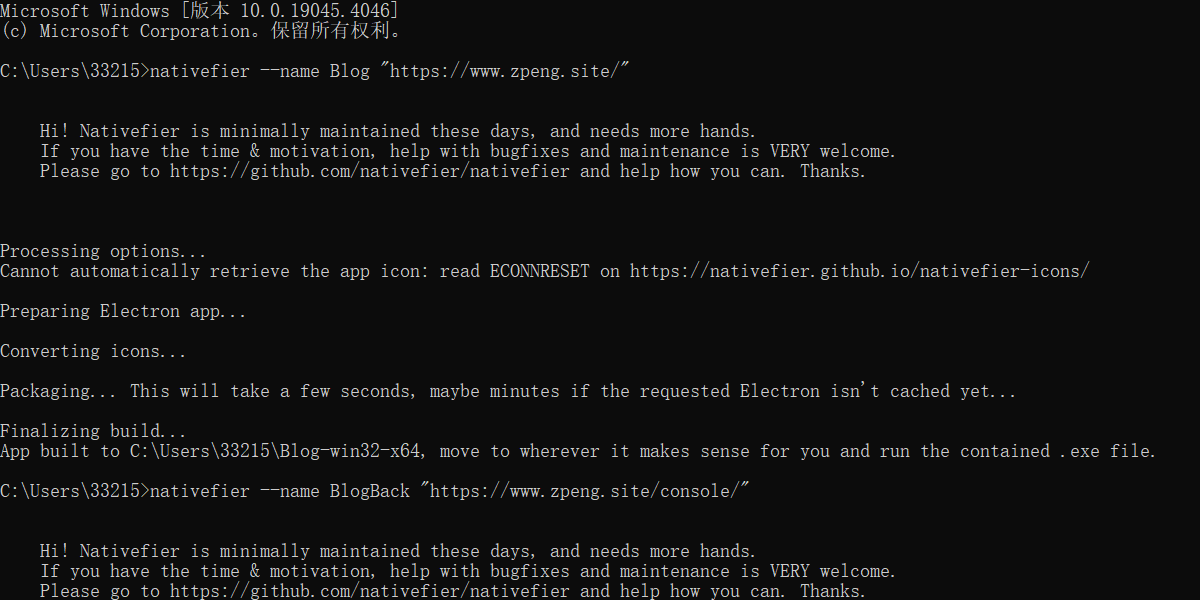
Nativefier把网页打包成exe
前提:需要nodejs环境
1. 安装
npm install nativefier -g2. 使用
在 nativefier 后加上需要转换的网站地址, 比如:
nativefier "https://www.zpeng.site/"第一次打包需要下载 Eletron 框架, 很慢, 要有耐心......
运行完毕, 会生成一个应用, 路径一般为C:\Users\用户名\...

3. Tips
1. 图标和命名
图标和名字会自动抓图网站的名字和 logo.
2. 自定义图标和名字
名字可以生成完以后直接F2重命名, 如果想XX以下就直接创建时加上 --name 参数, 图标同理, 可以一起用:
nativefier --name "app名字" "https://www.zpeng.site/" // 自定义名字
nativefier --icon "app图标路径" "https://www.zpeng.site/" // 自定义图标4.参数
nativefier –name “blog” “https://www.xxx.cn/”
nativefier –icon <path>:设置图标 icon参数
Windows环境下为.ico文件
Linux下为.png
Mac下 icon参数可以是a .icns或.png文件
--app-copyright :应用的版权信息
-p, --platform <value>:指定输出不同系统的应用,可选参数linux、windows、osx。
-m, –show-menu-bar:指定是否应该显示菜单栏。
--disable-context-menu:禁用上下文菜单
--disable-dev-tools:停用Chrome开发者工具
--clear-cache:防止应用程序在两次启动之间保留缓存。
--tray:托盘,防止用户点击右上角关闭按钮后直接关闭程序,而是缩小到右下角的托盘中。
--always-on-top:总是在最前面显示。
--maximize:开始的时候最大化。
--full-screen:使打包的应用全屏启动。
--app-version <value>:应用程序的发行版本。
–width <value>:打包应用程序的宽度,默认为1280px。
–height <value>:打包应用程序的高度,默认为800px。
–min-width <value>:打包应用程序的最小宽度,默认为0。
–min-height <value>:打包应用程序的最小高度,默认为0。
–max-width <value>:打包应用程序的最大宽度,默认为无限制。
–max-height <value>:打包应用程序的最大高度,默认为无限制。
–x <value>:打包的应用程序窗口的X位置。
–y <value>:打包的应用程序窗口的Y位置。
-a, --arch <value> 处理器架构
//示例
nativefier --name "软件名称" "http://xx.xx.xx.xx:8080" --min-width 1920 --min-height 1080 --full-screen -x 0 -y 0 --icon "F:\icon.ico"
- 感谢你赐予我前进的力量
赞赏者名单
因为你们的支持让我意识到写文章的价值🙏
本文是原创文章,采用 CC BY-NC-ND 4.0 协议,完整转载请注明来自 zpeng
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果



